CANVAS WEB APPLICATION
SONY
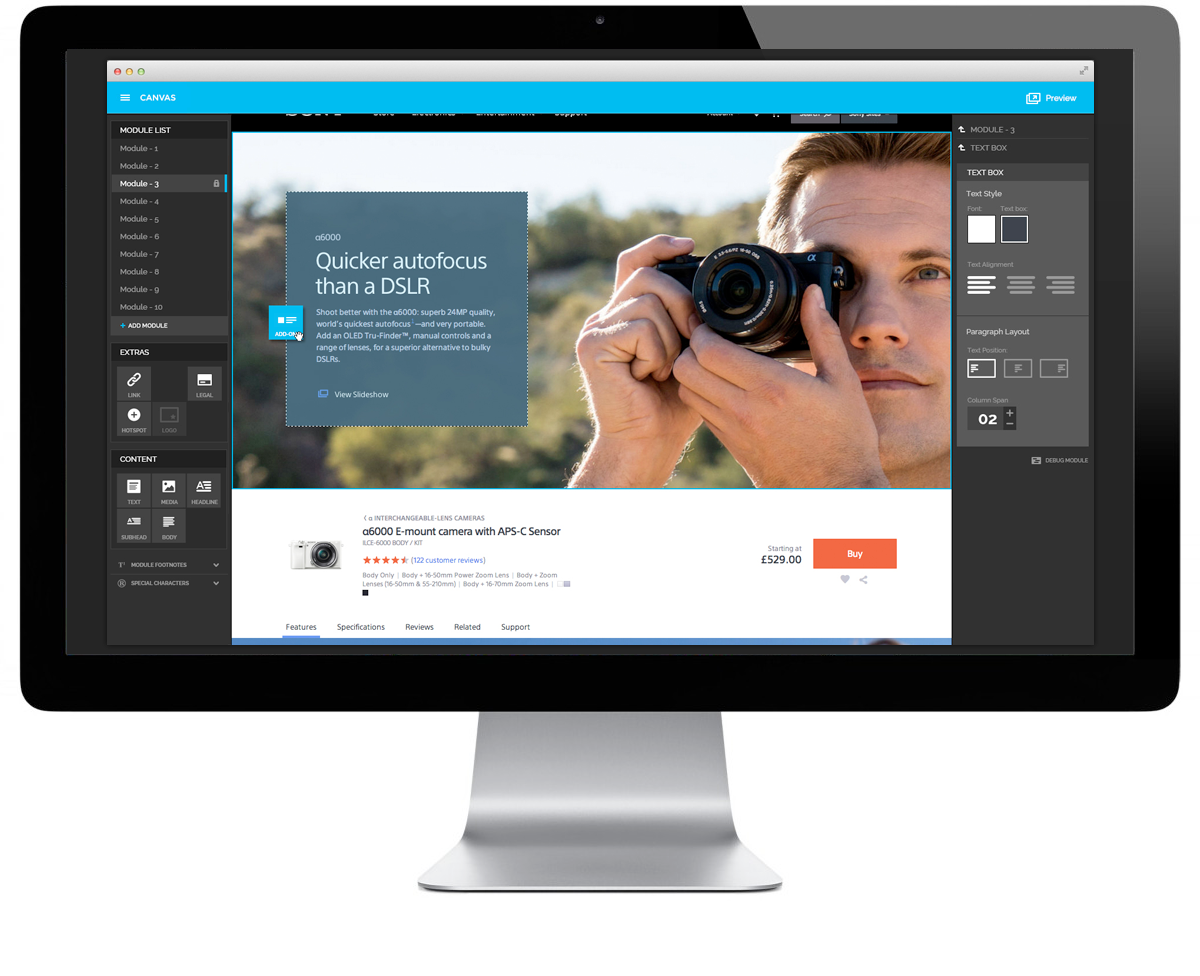
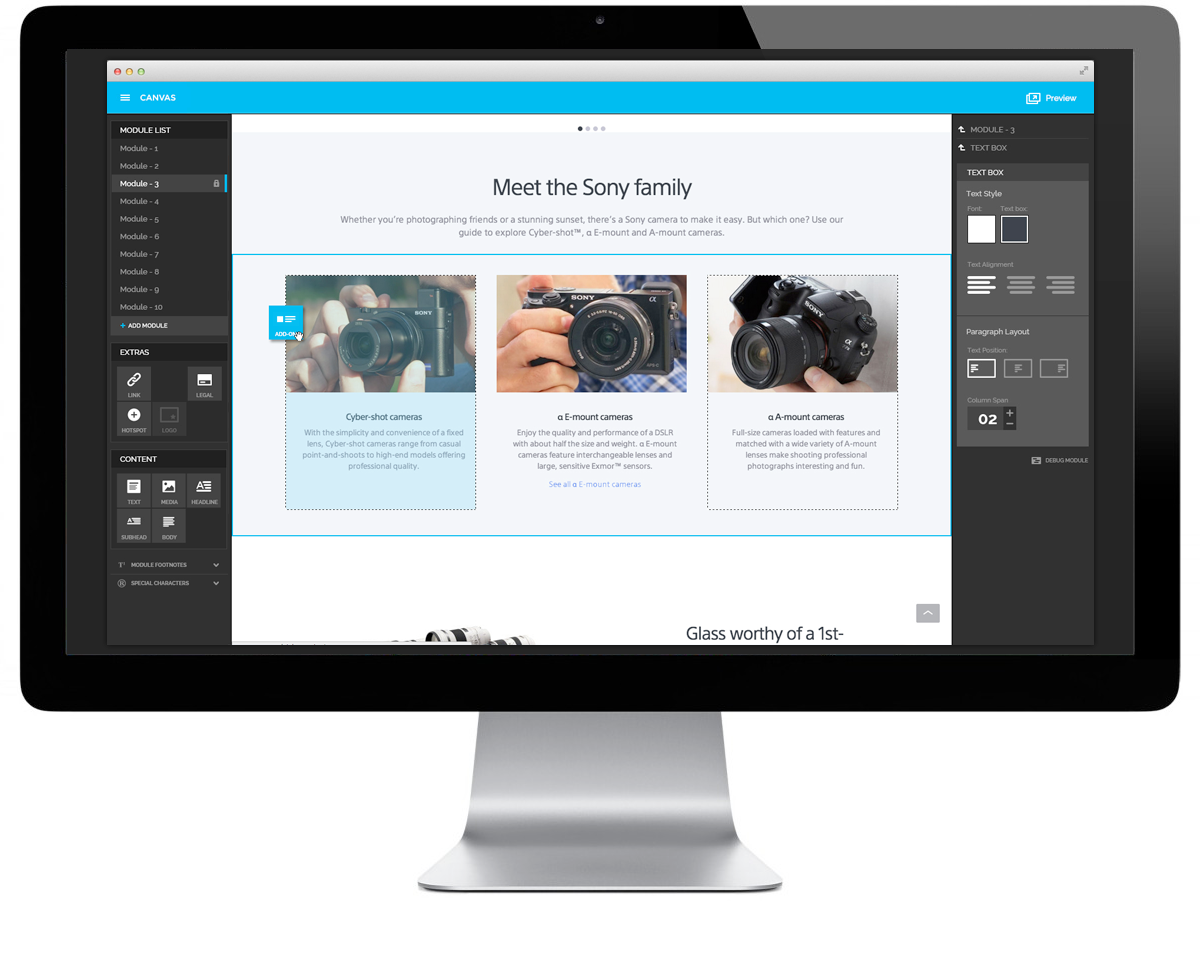
CANVAS is a web based application used by Sony's marketing and creative teams, both internal and agency, to create rich and engaging online marketing content. The application allows users to design, edit, and publish content marketing pages while leveraging predefined components, content modules, and UI patterns to deliver real-time results. Using CANVAS dramatically improves design and delivery timelines, results in richer and more compelling content designs, and increases production accuracy for Sony teams.

APPLICATION DESIGN
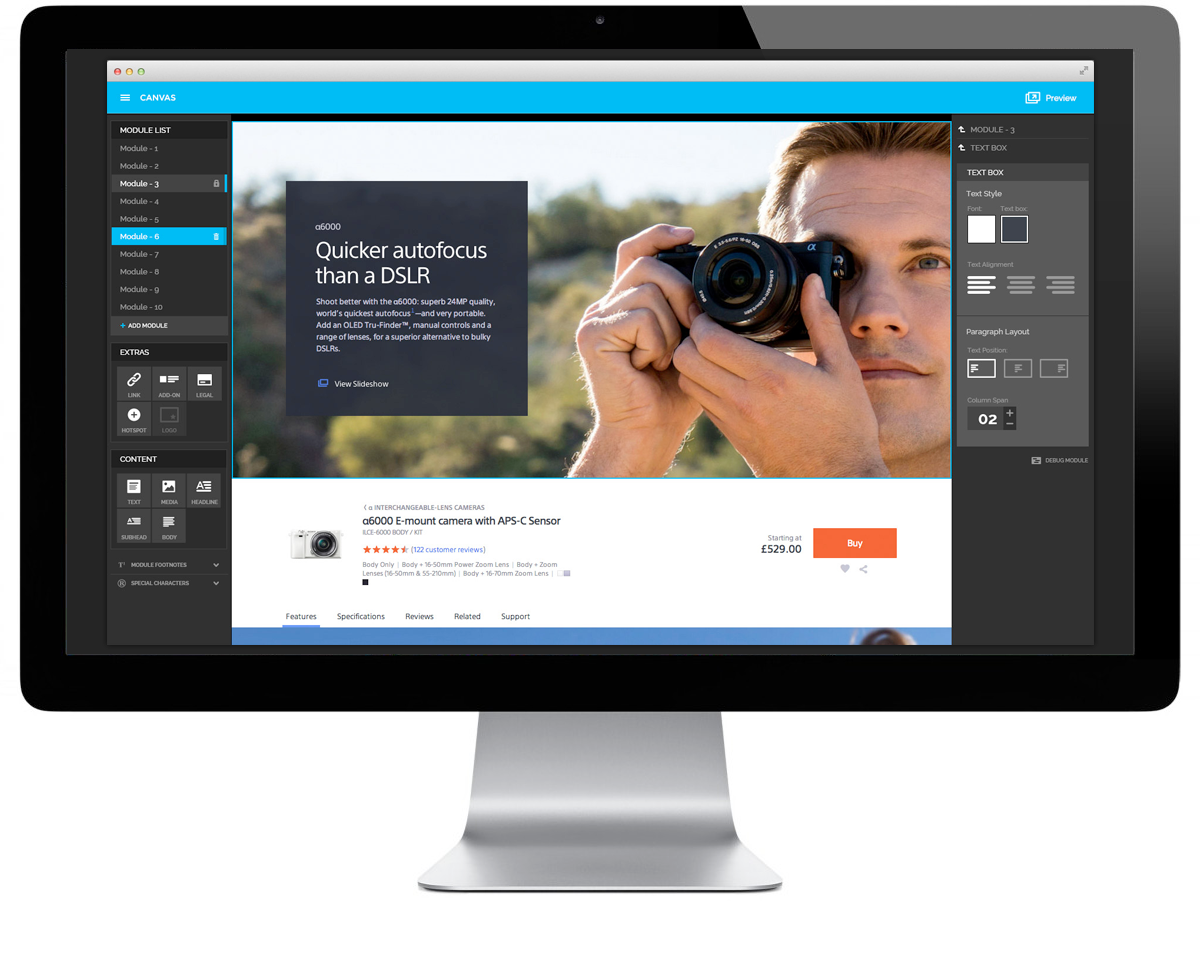
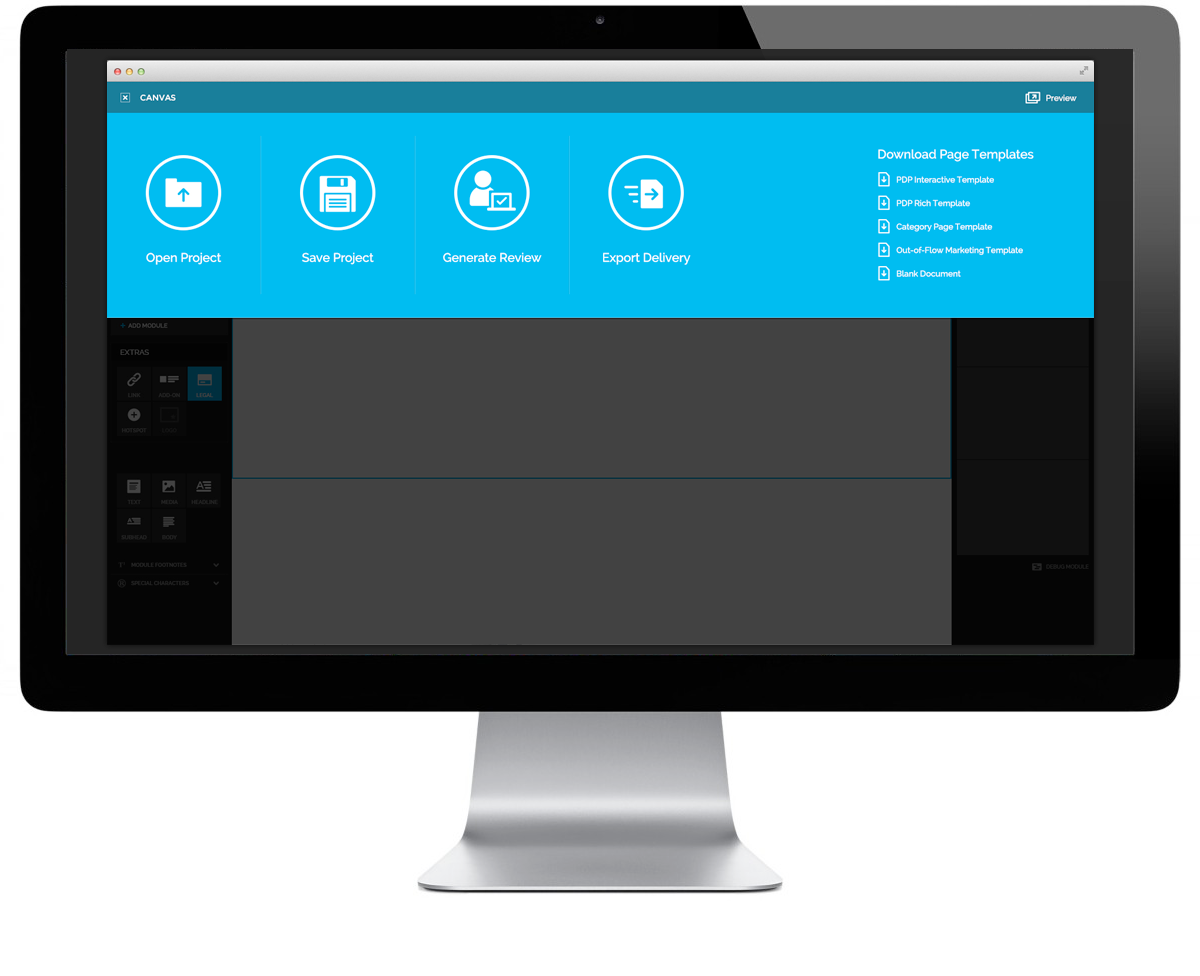
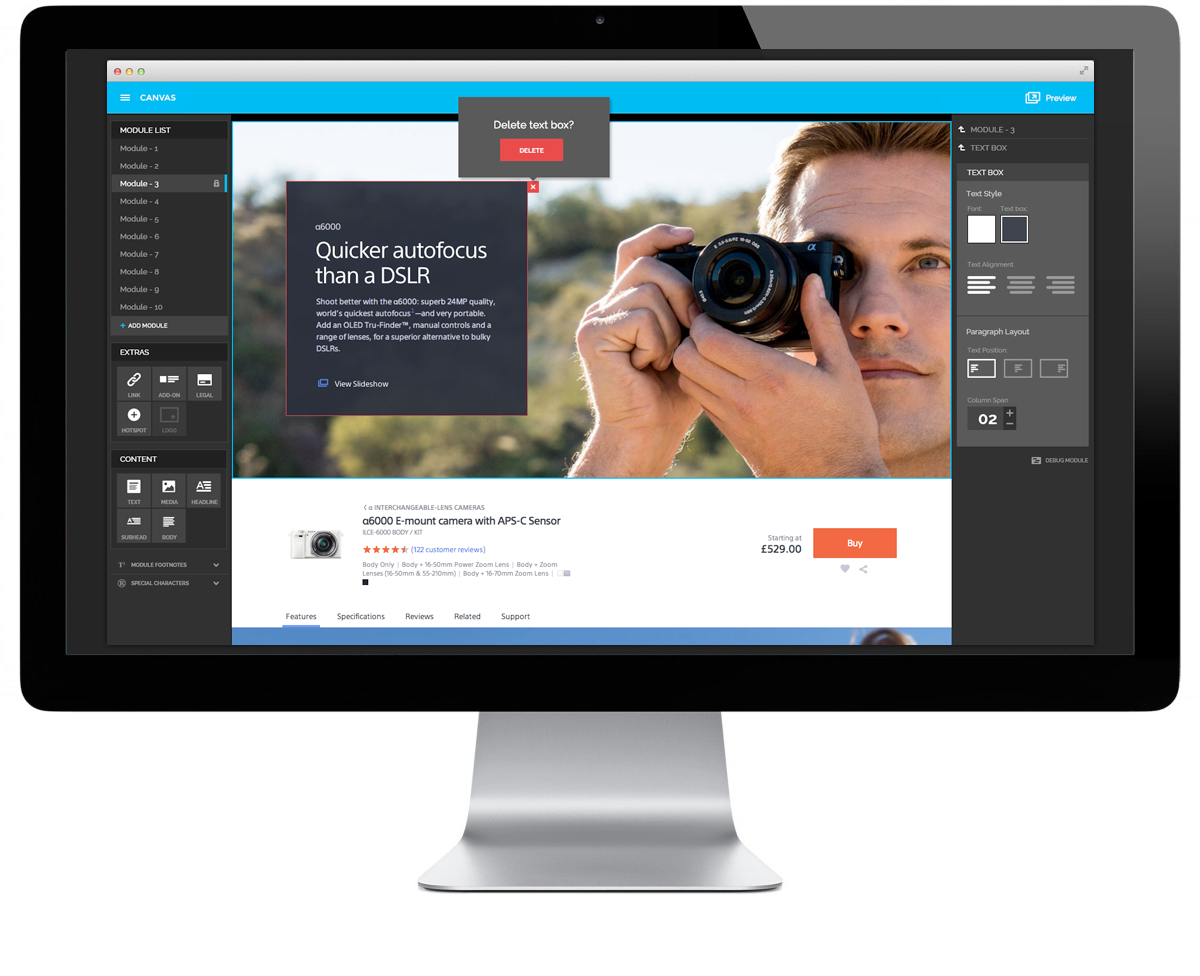
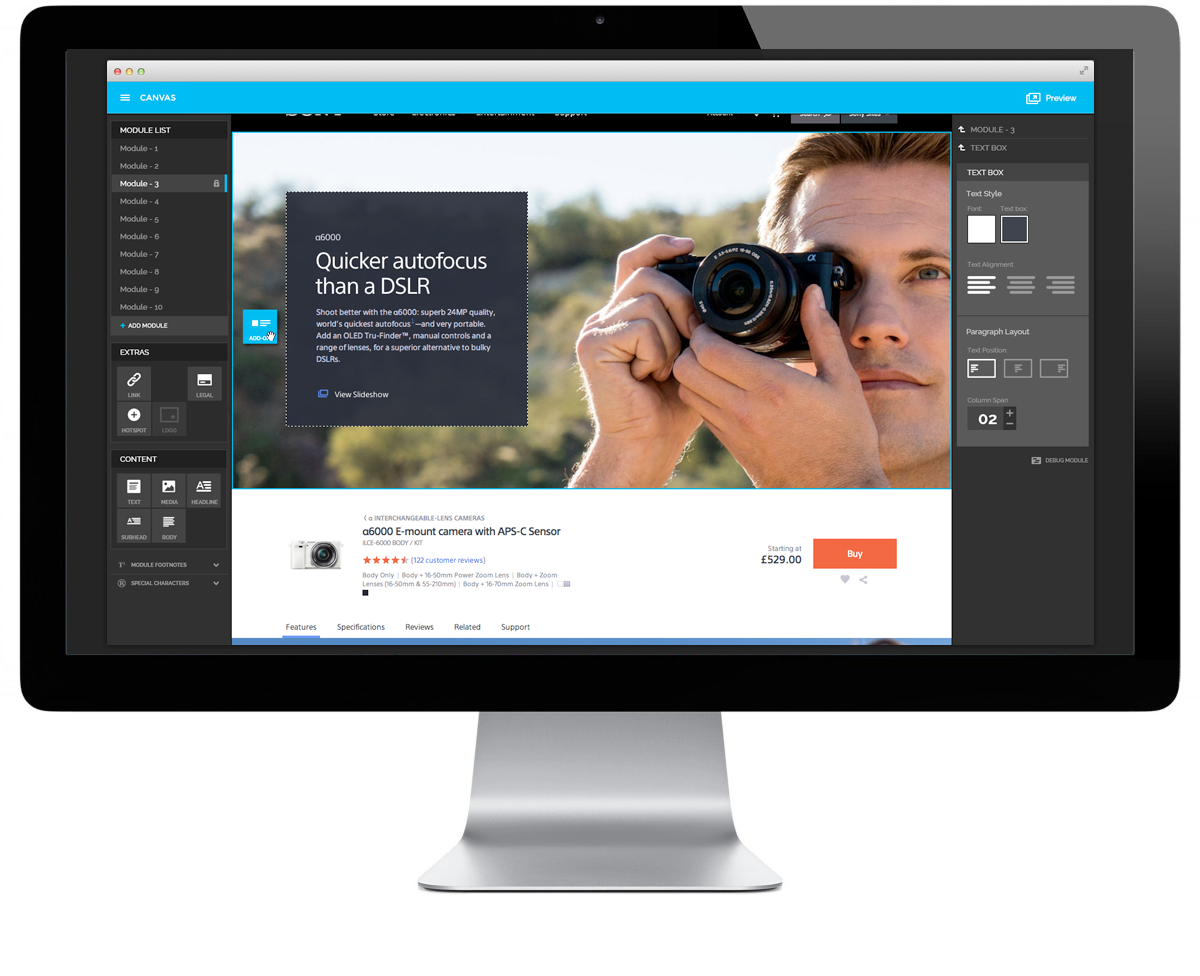
The application interface was designed to contrast Sony.com's style guide which featured a lighter palette, therefore, a dark themed was chosen. This choice helped separate application controls from creative content and allowed users to focus on their task of creating content within the browser. To see the application in action, please watch the video below.
12X speed of a content page being created with CANVAS browser based software





PRODUCT GOALS
A successful product is not without purpose. This application was made more successful and impactful with clear goals and objectives which helped to guide decision-making.
EASY ON-BOARDING
Sony's platform and style guide is complex, nuanced, and difficult for creative teams to learn. CANVAS allows creatives to bypass the learning curve and start creating content instantly with intuitive tools and controls.
UNLOCK DESIGN POTENTIAL
The Sony platform is powerful and mighty, but understanding and accessing its power is tough, and requires too much learned knowledge of the system's inner workings. CANVAS completely eliminates these issues by offering quick, easy, and intuitive access to the system through an easy to use web interface.
INCREASE PUBLISHING ACCURACY
Publishing content on Sony.com had required a very specific text based format that was highly prone to human error. CANVAS uses publishing scripts to automatically generate delivery documents based on exactly what is designed in browser. This removes the human element and reducing the chances of publishing errors. Creative teams now automate file delivery with just the click of a button.
OPTIMIZE PAGE CREATION PROCESS
Prior to CANVAS, creative teams wasted valuable time creating wireframes, copy documents, design comps, and review presentations. With CANVAS users build collaboratively, with all effort contributing to the final product. This not only simplifies the page creation process, it also dramatically reduces the end-to-end time required to publish as teams rapidly develop and review working browser-based prototypes.
REAL-TIME PREVIEW
One of the most important aspects of CANVAS was real-time review of content and interactions. Prior to CANVAS creative teams built pages from static comps and with assumptions about platform capabilities and interactive behaviors. CANVAS generates an accurate preview from the very first moment a project begins, boosting confidence for both content creators and content reviewers.
200+ Wireframes created
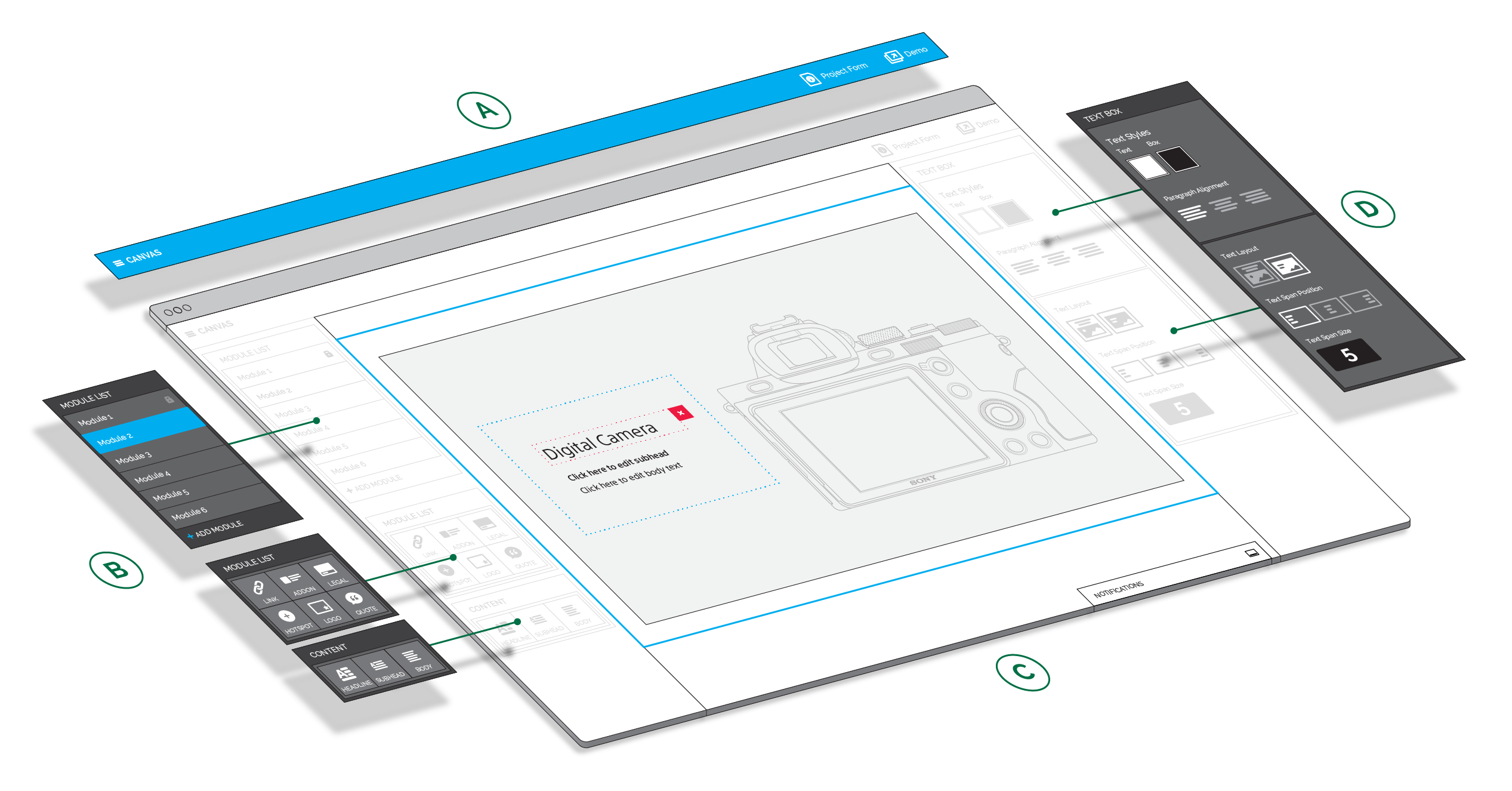
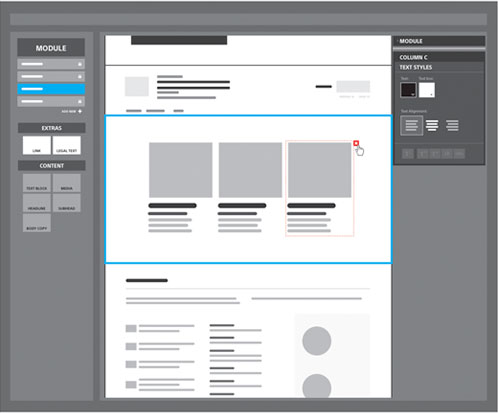
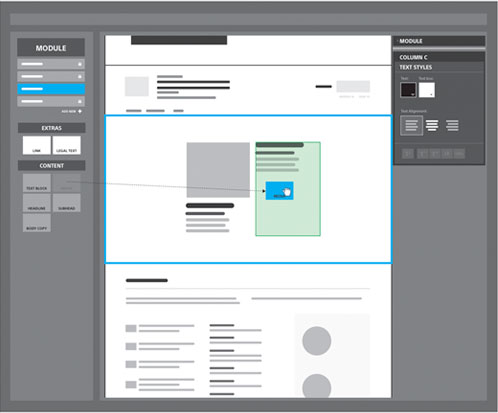
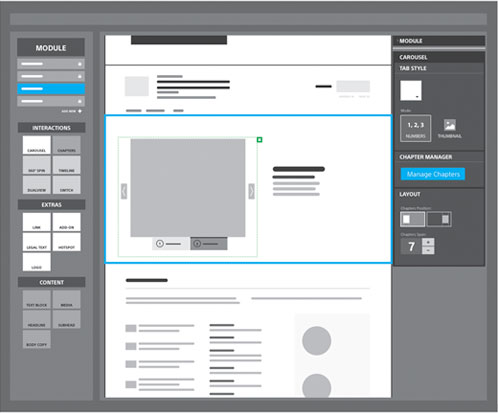
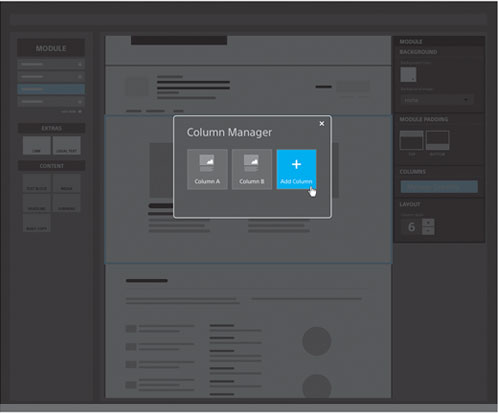
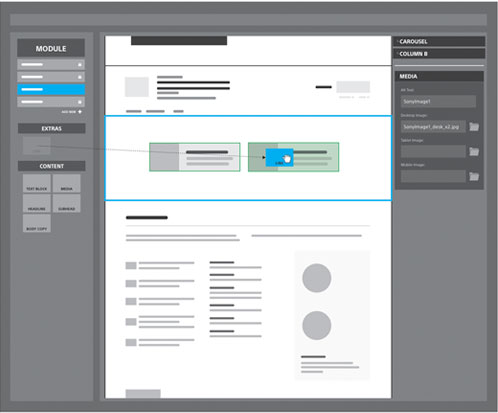
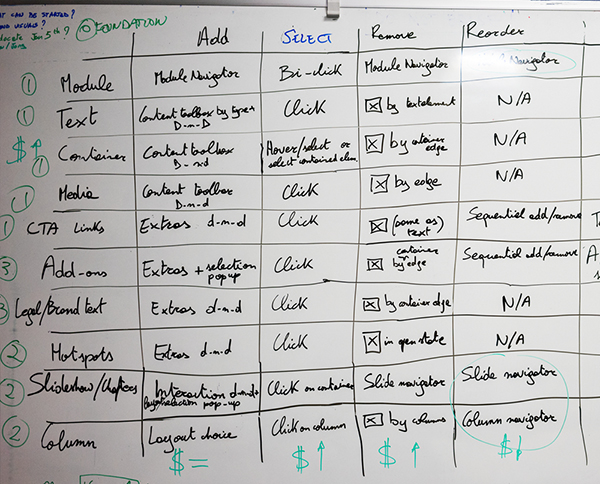
Over 200 wireframes were created, documenting the application structure, defining key interaction types, assigning interactions to user tasks, and specifying UI behaviors. Additionally, a series of user flows were produced to support important tasks and validate the app structure for current and future needs. Wireframes were used as the basis for technical validation, feature prioritization, and eventually used as a reference for visual design of the application.
- A. File Navigator
- B. Sidebar Controls
- C. Canvas Area
- D. Element Toolbar







5 weeks in Istanbul
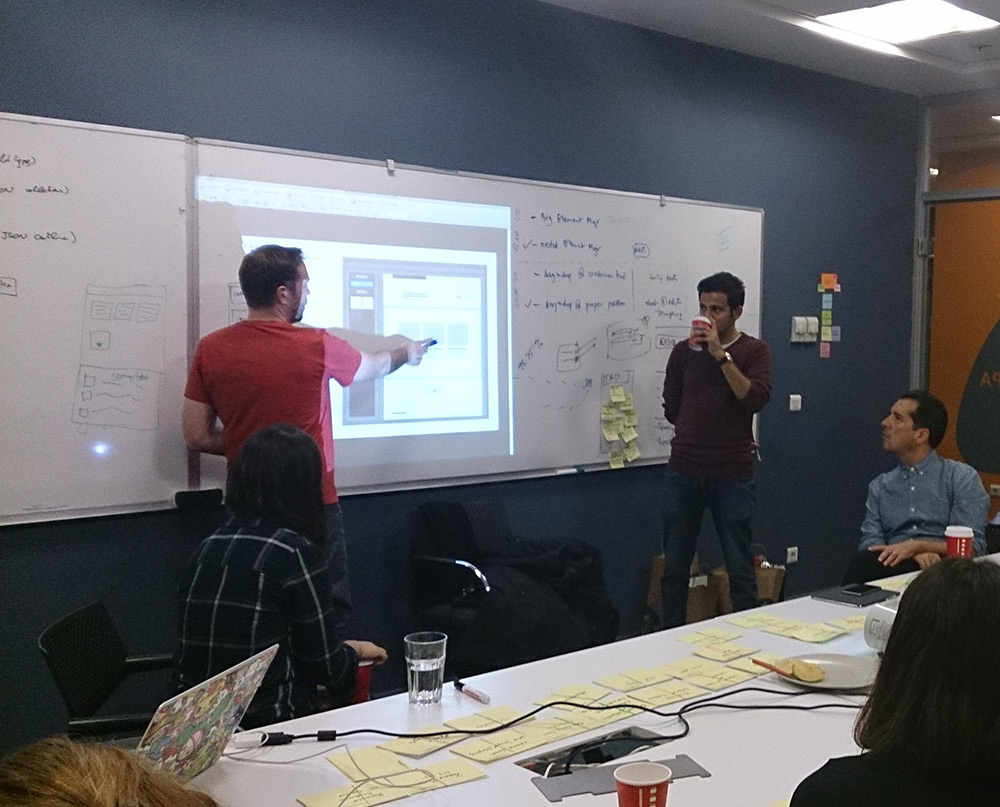
Technical Workshops and Collaboration with Engineers
As the design and product lead on the project, spent 5 weeks in Istanbul collaborating with engineering teams. While there, played an active role in technical workshops, feature prioritization meetings, working side-by-side with front-end developers to refine application visuals and user experience, and conducting user-acceptance tests with Sony's creative teams and agencies. When teams were not co-located, remained in constant contact with team members across the globe in offices including London, Brussels, Istanbul, Hyderabad, San Francisco, and Tokyo.

PRODUCT SCOPING
Worked with engineers to help them understand interactions and scoped design work to align with dev sprints and project delivery dates.

FEATURE PRIORITIZATION
Owned feature user-experience priorities for a minimum viable product that was both functional and enjoyable for agency partners to use as a primary content creation tool.
